Form Block
The Form Block provides a flexible framework for integrating forms into a website, It renders different types of forms based on the provided arguments.
Content Editor Fields
Content Section:
- Header: A concise header for the section.
- Subtitle: Brief introductory text below the header.
- Title: Main heading for the form.
- Intro: Detailed description or explanation of the form's purpose.
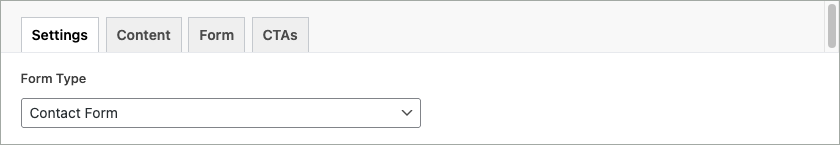
Form Type and Configuration:
- Form Type: Choose between:
contact_form: Pre-configured contact form.custom_form: Custom form.
Custom Form Details (if applicable):
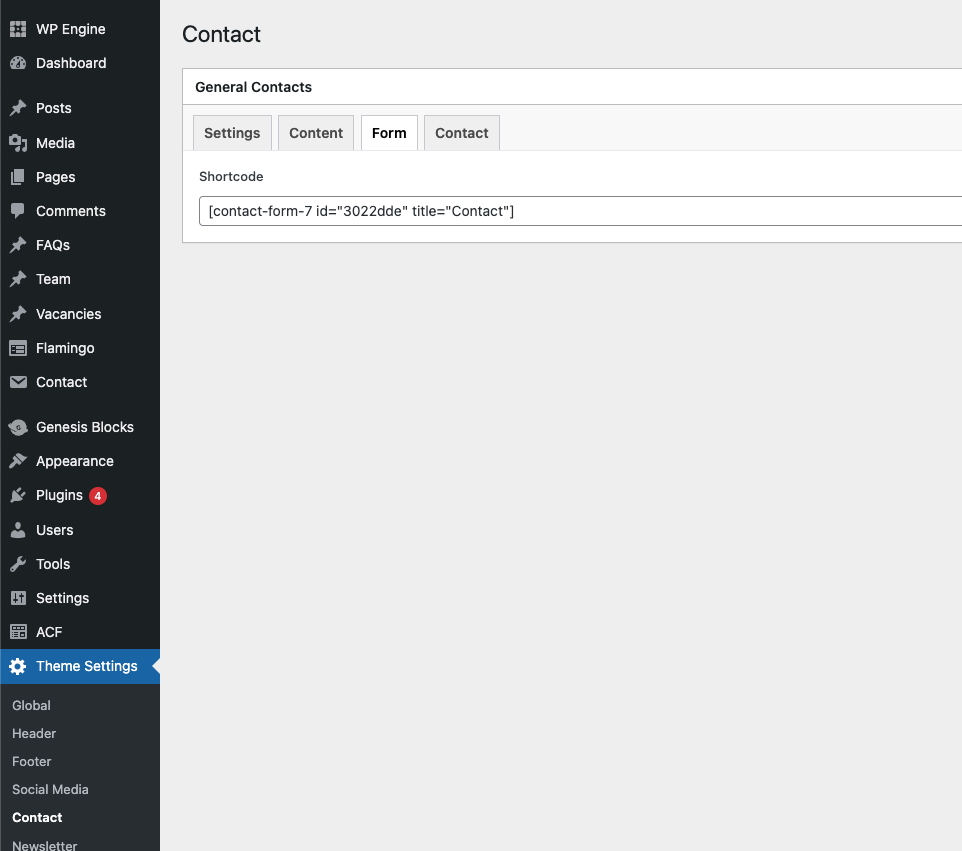
- Form Shortcode : Select other and input the custom form shortcode.
Example Usage:
Here is an example of how you can set up a form block
Steps:
-
Add the block: Insert the Form Block into your page or post.
-
Choose the form type:
- Contact Form: To show the pre-configured contact form - This is added via Theme Settings > Contact > Form
- Custom Form: To configure a custom form.
-
Configure a custom form (if applicable):
Select Custom Form Type: Other
- Form Short Code: Input the form shortcode
- Save the Block: Your Form block is now ready for display!
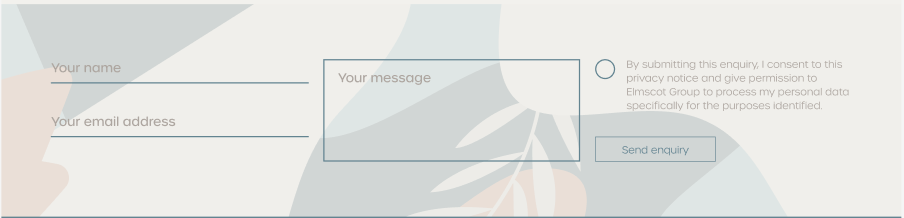
Result:
Preview with image:
Editor preview:
Conclusion
By providing the necessary content and configurations, this block enables the creation of a flexible and functional form section on your website with options to integrate it with hubspot.